
A Importância do Design Responsivo para Sites: Como Garantir uma Boa Experiência em Todos os Dispositivos
Introdução
O design responsivo se tornou um fator essencial para qualquer site que deseja oferecer uma experiência eficiente e acessível em diferentes dispositivos. Com o aumento do uso de smartphones e tablets para navegação na internet, garantir que um site se adapte corretamente a qualquer tamanho de tela é fundamental para engajamento, conversões e SEO.
O que é design responsivo?
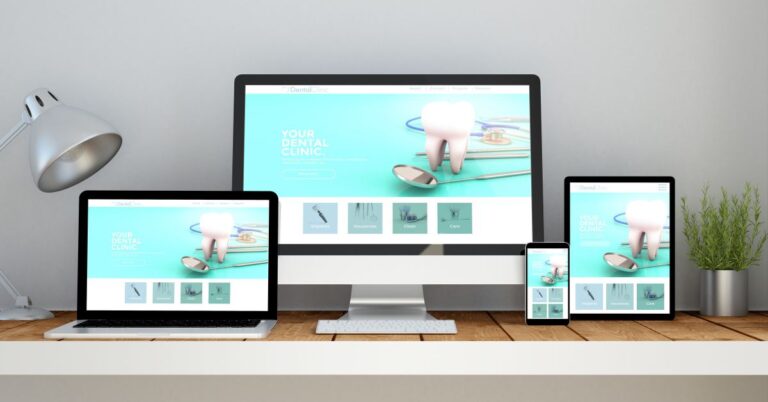
O design responsivo é uma abordagem de desenvolvimento web que permite que um site se ajuste automaticamente ao tamanho da tela do dispositivo usado pelo visitante. Isso significa que, independentemente de alguém acessar o site por meio de um computador, smartphone ou tablet, o layout, as imagens e os elementos interativos serão reorganizados para proporcionar uma experiência fluida e otimizada.
Esse conceito é baseado em três pilares principais:
- Layouts flexíveis: Utilização de grids e tamanhos proporcionais que se ajustam dinamicamente.
- Media Queries: Recursos do CSS que permitem adaptar o design de acordo com as características do dispositivo.
- Imagens e elementos responsivos: Ajuste automático de mídias para evitar cortes ou sobrecargas na navegação.
A evolução da navegação na web e o aumento do uso de dispositivos móveis
Nos últimos anos, a navegação na web sofreu uma transformação significativa. Antes, a maioria dos sites era desenvolvida para desktops, ignorando a necessidade de adaptação para telas menores. No entanto, com a popularização dos dispositivos móveis, esse cenário mudou drasticamente.
Alguns dados que reforçam essa mudança:
- Em 2024, mais de 60% do tráfego da internet vem de dispositivos móveis.
- O Google implementou o Mobile-First Indexing, priorizando sites otimizados para mobile nos resultados de busca.
- Estudos indicam que usuários abandonam sites não responsivos em menos de 3 segundos.
Essa mudança de comportamento exige que empresas e criadores de conteúdo adaptem seus sites para garantir uma navegação fluida, evitando perder tráfego e clientes em potencial.
Importância de uma boa experiência do usuário (UX)
A experiência do usuário (UX) é um fator determinante para o sucesso de qualquer site. Um design responsivo melhora diretamente a usabilidade, tornando a navegação mais intuitiva e agradável para o visitante.
Os principais benefícios de um site responsivo para UX incluem:
- Melhor legibilidade: Textos ajustados corretamente sem necessidade de zoom.
- Navegação otimizada: Menus e botões adaptáveis a telas menores.
- Carregamento rápido: Sites responsivos tendem a ser mais leves e otimizados, reduzindo o tempo de espera.
- Maior engajamento: Usuários satisfeitos passam mais tempo no site, aumentando as chances de conversão.
Além disso, um design responsivo reduz a frustração do usuário, evitando que ele abandone o site devido a dificuldades de navegação. Isso impacta diretamente a taxa de rejeição e, consequentemente, o posicionamento do site nos mecanismos de busca.

O Que é Design Responsivo?
O design responsivo é um dos pilares da experiência digital moderna, garantindo que um site funcione perfeitamente em qualquer dispositivo, seja um smartphone, tablet, laptop ou desktop. Com a diversidade de tamanhos de telas disponíveis no mercado, um site que se adapta automaticamente às diferentes resoluções melhora a usabilidade, a retenção de visitantes e o desempenho nos mecanismos de busca.
Definição e conceito de design responsivo
O design responsivo é uma abordagem de desenvolvimento web que permite que um site ajuste seu layout e conteúdo automaticamente com base no tamanho da tela e nas capacidades do dispositivo do usuário. Isso significa que textos, imagens, menus e botões são reorganizados dinamicamente para proporcionar uma navegação otimizada.
Os três princípios fundamentais do design responsivo são:
- Grid flexível: O site é estruturado com um layout fluido, que se expande ou contrai conforme a tela.
- Media Queries: Código CSS que detecta as características do dispositivo e aplica regras específicas para adaptar o design.
- Elementos escaláveis: Imagens, botões e fontes ajustam-se automaticamente para manter a legibilidade e a usabilidade.
Essa abordagem elimina a necessidade de criar versões separadas de um site para cada tipo de dispositivo, tornando o desenvolvimento mais eficiente e econômico.
Diferença entre design responsivo, adaptativo e mobile-first
Embora os termos sejam frequentemente confundidos, cada abordagem tem suas particularidades:
- Design Responsivo: O layout se ajusta dinamicamente ao tamanho da tela, reorganizando os elementos sem precisar de diferentes versões do site.
- Design Adaptativo: O site detecta o dispositivo e carrega uma versão específica para aquele tipo de tela (por exemplo, uma versão para mobile e outra para desktop).
- Mobile-First: O site é projetado primeiro para dispositivos móveis e depois adaptado para telas maiores, priorizando o carregamento rápido e a experiência móvel.
Atualmente, o design responsivo e o mobile-first são as abordagens mais recomendadas, pois garantem flexibilidade e melhor performance em SEO.
Por que o design responsivo se tornou essencial?
O design responsivo não é apenas uma tendência, mas uma necessidade estratégica para qualquer empresa ou criador de conteúdo na web. Aqui estão algumas razões para sua importância:
✅ Aumento do tráfego mobile: Mais de 60% do tráfego global da internet vem de dispositivos móveis, tornando essencial a adaptação dos sites.
✅ Melhora no SEO: O Google prioriza sites responsivos no ranking de busca, já que oferecem uma melhor experiência ao usuário.
✅ Maior taxa de conversão: Usuários que navegam sem dificuldades em um site responsivo tendem a interagir mais e realizar ações desejadas, como compras e cadastros.
✅ Redução da taxa de rejeição: Sites mal ajustados para mobile fazem com que os visitantes abandonem rapidamente a página.
✅ Economia e manutenção simplificada: Com um único site adaptável a todas as telas, reduz-se o custo de desenvolvimento e manutenção em comparação com múltiplas versões.
Com todos esses benefícios, não há dúvidas de que um site responsivo é um diferencial competitivo no ambiente digital.

Benefícios do Design Responsivo
Adotar um design responsivo não é apenas uma questão de estética, mas uma estratégia fundamental para melhorar a experiência do usuário, aumentar o engajamento e garantir um bom posicionamento nos mecanismos de busca. Empresas que investem em um site responsivo colhem vantagens competitivas significativas, otimizando tanto a navegação quanto os resultados em SEO.
A seguir, exploramos os principais benefícios de um design responsivo para sites.
Melhor experiência do usuário em diferentes telas
eliminando a necessidade de zoom manual.
✅ Navegação intuitiva: Menus adaptáveis e botões bem posicionados facilitam a interação do usuário.
✅ Design harmonioso: Imagens, vídeos e outros elementos se ajustam proporcionalmente, garantindo uma apresentação visual equilibrada.
Sites que proporcionam uma boa experiência ao usuário tendem a ter maior retenção e taxas de conversão mais altas.
Aumento no tempo de permanência no site
A usabilidade de um site está diretamente relacionada ao tempo que os usuários passam nele. Se um visitante encontra dificuldades para navegar, é provável que saia rapidamente, o que prejudica as chances de conversão.
Com um design responsivo, os usuários:
✅ Passam mais tempo explorando o conteúdo por não enfrentarem barreiras na navegação.
✅ Interagem mais com os elementos do site, como botões, formulários e menus.
✅ Têm uma experiência mais imersiva, o que aumenta a chance de retorno e fidelização.
O tempo de permanência no site é um fator de ranqueamento para o Google. Quanto mais tempo os usuários passam em uma página, maior a relevância percebida pelo mecanismo de busca.
Redução da taxa de rejeição
A taxa de rejeição (bounce rate) indica a porcentagem de visitantes que acessam um site e saem sem interagir com ele. Um alto índice de rejeição pode ser um indicativo de que a experiência do usuário não está satisfatória.
As principais razões pelas quais um site responsivo reduz a taxa de rejeição incluem:
✅ Carregamento mais rápido: O tempo de resposta da página melhora, evitando frustrações.
✅ Layout adaptável: Usuários encontram facilmente o que procuram, sem precisar redimensionar a tela manualmente.
✅ Interação eficiente: Botões e menus são otimizados para cliques em telas sensíveis ao toque.
Com um design responsivo, os visitantes se sentem mais confortáveis para explorar o conteúdo, reduzindo a taxa de rejeição e aumentando o engajamento.
Melhor desempenho nos rankings do Google
O Google prioriza sites responsivos em seu algoritmo de ranqueamento, especialmente desde a implementação do Mobile-First Indexing. Isso significa que a versão mobile de um site é considerada a principal para indexação e classificação nos resultados de pesquisa.
As vantagens do design responsivo para SEO incluem:
✅ Melhor indexação: O Google rastreia e compreende melhor sites otimizados para dispositivos móveis.
✅ Maior velocidade de carregamento: O tempo de carregamento rápido melhora a experiência do usuário e reduz a taxa de rejeição.
✅ Menor risco de conteúdo duplicado: Um único site adaptável evita a necessidade de múltiplas versões, facilitando a indexação correta.
Além disso, com mais pessoas navegando pelo celular, ter um site responsivo significa estar preparado para alcançar um público maior e mais qualificado.

Impacto do Design Responsivo no SEO
O design responsivo não apenas melhora a experiência do usuário, mas também desempenha um papel fundamental no desempenho de um site nos mecanismos de busca. O Google, que prioriza a experiência do usuário em seus algoritmos, favorece sites responsivos em seus rankings, tornando essa abordagem essencial para estratégias de SEO.
A seguir, exploramos como o design responsivo influencia diretamente o SEO e melhora a visibilidade do seu site nos resultados de busca.
Como o Google prioriza sites responsivos (Mobile-First Indexing)
Desde 2018, o Google adotou o Mobile-First Indexing, uma abordagem que considera a versão móvel de um site como principal para fins de indexação e ranqueamento. Isso significa que, se um site não for otimizado para dispositivos móveis, ele pode ter um desempenho inferior nos resultados de pesquisa, impactando negativamente seu tráfego orgânico.
Principais razões pelas quais o Google prioriza sites responsivos:
✅ Melhor experiência para usuários mobile, que representam mais de 60% do tráfego da web.
✅ Facilidade de rastreamento e indexação, já que um único site responsivo evita duplicidade de conteúdo entre versões desktop e mobile.
✅ Redução da taxa de rejeição, um fator que pode influenciar negativamente o ranqueamento caso os usuários abandonem o site rapidamente.
Ter um design responsivo garante que seu site esteja alinhado com as diretrizes do Google, aumentando suas chances de obter posições mais altas nos resultados de busca.
Importância da velocidade de carregamento para SEO
A velocidade de carregamento de um site é um dos principais fatores de ranqueamento do Google, e um design responsivo contribui significativamente para otimizar esse aspecto.
Quando um site não é responsivo, muitas vezes ele precisa carregar versões pesadas e desnecessárias para dispositivos móveis, resultando em tempos de carregamento mais longos. Isso afeta diretamente a experiência do usuário e pode levar a penalizações nos rankings.
Dicas para otimizar a velocidade de carregamento em sites responsivos:
✅ Uso de imagens responsivas: Arquivos otimizados e no formato adequado (WebP, JPEG 2000) reduzem o tempo de carregamento.
✅ Implementação de AMP (Accelerated Mobile Pages): Páginas otimizadas para carregamento ultrarrápido melhoram a performance mobile.
✅ Minimização de código: Reduzir CSS, JavaScript e HTML desnecessários melhora a eficiência do carregamento.
Sites que carregam rapidamente oferecem uma melhor experiência ao usuário e, consequentemente, tendem a obter melhores classificações no Google.
Melhor usabilidade e impacto na taxa de conversão
O design responsivo melhora a usabilidade do site, o que tem um impacto direto na conversão de visitantes em clientes. Quando um site é fácil de navegar e adaptado para qualquer dispositivo, os usuários têm mais chances de interagir com o conteúdo e concluir ações desejadas, como preencher formulários, realizar compras ou solicitar serviços.
Benefícios do design responsivo na conversão:
✅ Navegação intuitiva, com menus acessíveis e botões de fácil clique em telas menores.
✅ Menos frustração do usuário, reduzindo a probabilidade de abandono do site.
✅ Aumento na credibilidade, pois um site bem estruturado transmite profissionalismo e confiança.
Dados apontam que sites responsivos podem aumentar a taxa de conversão em até 20%, tornando essa estratégia essencial para empresas que desejam maximizar seus resultados no ambiente digital.

Como Criar um Site Responsivo?
Criar um site responsivo envolve a aplicação de técnicas que garantem que a interface e o conteúdo se ajustem automaticamente a qualquer tamanho de tela. Isso melhora a experiência do usuário, otimiza o desempenho do site e contribui para um melhor ranqueamento no Google.
Nesta seção, exploramos os principais elementos para desenvolver um site responsivo eficiente.
Uso de layouts flexíveis e grids fluidos
Os layouts flexíveis e os grids fluidos são a base do design responsivo. Eles permitem que os elementos do site se reorganizem dinamicamente conforme o tamanho da tela do dispositivo.
Principais características de um layout flexível:
✅ Proporções em vez de tamanhos fixos: Em vez de definir larguras em pixels, utilizam-se porcentagens (%), tornando o layout adaptável.
✅ Grids fluidos: As colunas do layout ajustam-se automaticamente conforme o espaço disponível na tela.
✅ Elementos dimensionáveis: Botões, textos e seções do site se redimensionam proporcionalmente para manter a harmonia visual.
💡 Dica prática: Utilize o CSS Flexbox ou CSS Grid para criar layouts responsivos sem a necessidade de media queries complexas.
Media Queries: O que são e como utilizá-las
As media queries são um recurso do CSS que permite definir estilos específicos para diferentes tamanhos de tela. Elas são essenciais para personalizar a aparência do site conforme o dispositivo do usuário.
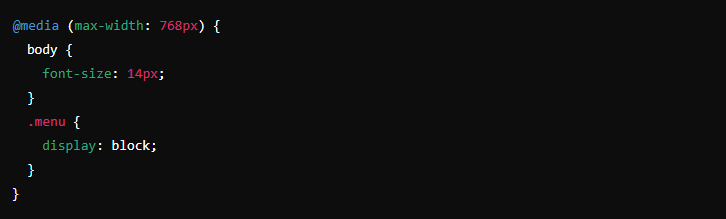
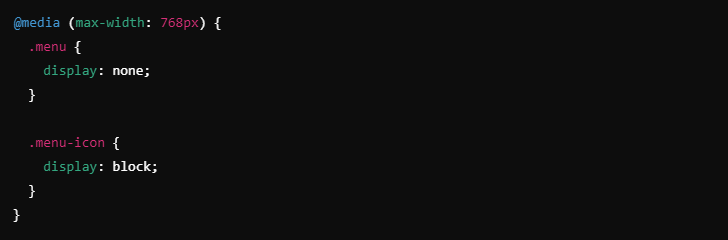
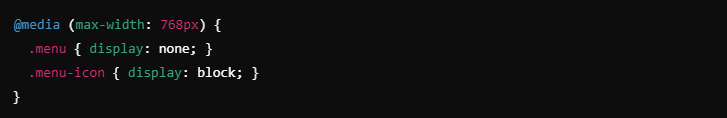
Exemplo de código para ajustar um layout responsivo:

Neste exemplo:
- Quando a tela for menor que 768px, os textos terão um tamanho reduzido.
- O menu será exibido em bloco, melhorando a navegação em telas pequenas.
💡 Dica prática: Utilize o DevTools do Google Chrome para testar as media queries em diferentes resoluções de tela.
Imagens e vídeos responsivos: técnicas para otimização
A mídia (imagens e vídeos) deve ser responsiva para evitar que arquivos grandes sobrecarreguem o site em dispositivos móveis. Algumas técnicas importantes incluem:
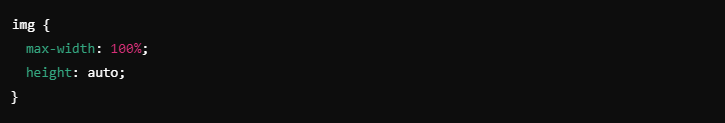
✅ Uso de imagens flexíveis: Configurar o CSS para que as imagens não ultrapassem os limites da tela.

✅ Formato de imagem otimizado: Preferir WebP, que oferece alta qualidade com menor tamanho de arquivo.
✅ Lazy Loading: Carregar imagens e vídeos apenas quando o usuário rolar a página até eles.
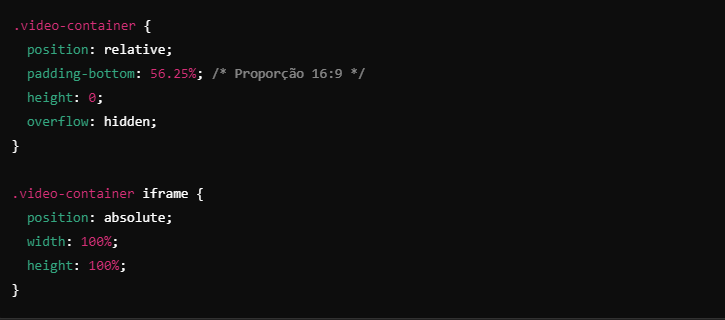
✅ Vídeos responsivos: Para que vídeos do YouTube ou Vimeo se ajustem corretamente, utilize um container flexível.

💡 Dica prática: Utilize o plugin Smush (WordPress) ou ferramentas como TinyPNG para compactar imagens sem perder qualidade.

Boas Práticas de UX em Design Responsivo
O design responsivo não se resume apenas à adaptação visual do site para diferentes dispositivos. Ele também deve garantir uma experiência do usuário (UX) intuitiva, acessível e eficiente. Para isso, é essencial adotar boas práticas de usabilidade, que incluem tipografia legível, botões fáceis de clicar e espaçamentos adequados.
A seguir, exploramos os principais elementos que tornam a experiência responsiva mais amigável e eficaz para os usuários.
Tipografia legível e escalável
A escolha da tipografia impacta diretamente a experiência do usuário, especialmente em dispositivos móveis. Textos pequenos ou mal contrastados dificultam a leitura e aumentam a taxa de rejeição.
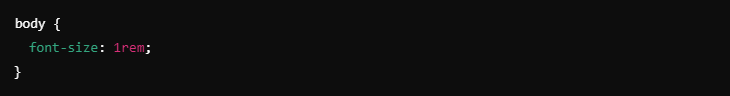
✅ Use fontes escaláveis: Prefira unidades relativas como em ou rem em vez de pixels fixos (px). Isso permite que o texto se ajuste dinamicamente ao tamanho da tela.

✅ Mantenha um bom contraste: Utilize cores que garantam boa legibilidade, como texto escuro em fundo claro. Ferramentas como o WebAIM Contrast Checker ajudam a verificar a acessibilidade da tipografia.
✅ Espaçamento adequado entre linhas e parágrafos: Um espaçamento muito pequeno pode tornar a leitura desconfortável. A recomendação é manter um line-height de pelo menos 1.5 para textos longos.

💡 Dica prática: Fontes sem serifa, como Roboto, Open Sans e Montserrat, são mais legíveis em dispositivos móveis.
Botões clicáveis e menus adaptáveis
Botões pequenos e menus complexos podem prejudicar a experiência do usuário em telas menores. Um design responsivo deve priorizar elementos de navegação fáceis de interagir, principalmente para usuários mobile.
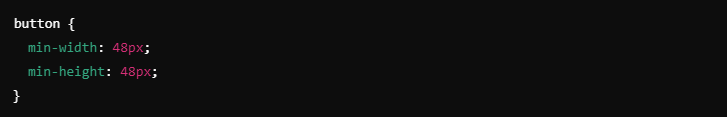
✅ Torne os botões “tocáveis”: O Google recomenda um tamanho mínimo de 48×48 pixels para botões interativos, garantindo que possam ser clicados sem esforço.

✅ Crie menus adaptáveis: Menus de navegação devem ser simplificados em telas menores, utilizando um menu hambúrguer (☰) para economizar espaço sem comprometer a usabilidade.
Exemplo de menu responsivo:

✅ Evite links muito próximos: Isso impede cliques acidentais, melhorando a experiência do usuário.
💡 Dica prática: Use frameworks como Bootstrap ou Tailwind CSS para menus responsivos pré-configurados.
Espaçamentos e estrutura para diferentes dispositivos
O espaçamento entre os elementos da página influencia diretamente a experiência do usuário, garantindo que o conteúdo seja fácil de ler e interagir.
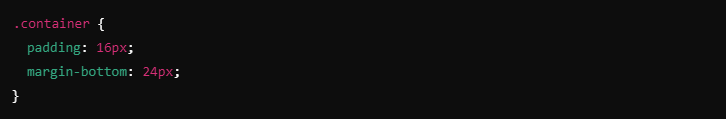
✅ Margens e paddings bem definidos: Evite que o conteúdo fique muito “apertado” ou espaçado demais. Utilize padding para criar respiro entre elementos e margin para separação adequada.

✅ Evite excesso de texto em telas pequenas: Em dispositivos móveis, priorize blocos de texto curtos e objetivos, dividindo o conteúdo com subtítulos e listas.
✅ Use imagens e vídeos que se ajustam ao layout: O conteúdo visual deve se redimensionar proporcionalmente para não ultrapassar os limites da tela.
💡 Dica prática: Utilize a técnica do white space (espaço em branco) para evitar poluição visual e melhorar a escaneabilidade do conteúdo.

Ferramentas para Testar a Responsividade do Seu Site
Garantir que um site seja totalmente responsivo exige mais do que um design bem planejado. É fundamental testá-lo em diferentes dispositivos e resoluções para identificar possíveis ajustes. Felizmente, existem diversas ferramentas que permitem avaliar a responsividade do site, ajudando a otimizar a experiência do usuário e melhorar o desempenho nos mecanismos de busca.
A seguir, apresentamos as melhores ferramentas para testar a responsividade do seu site.
Google Mobile-Friendly Test
O Google Mobile-Friendly Test é uma ferramenta gratuita do Google que analisa se um site é compatível com dispositivos móveis. Basta inserir a URL da página e a ferramenta verifica se o design é responsivo e otimizado para smartphones e tablets.
Como usar:
- Acesse o Google Mobile-Friendly Test.
- Insira a URL do seu site e clique em “Testar URL”.
- Aguarde a análise e veja o relatório com sugestões de melhorias.
Benefícios:
✅ Diagnóstico rápido sobre a compatibilidade mobile do site.
✅ Sugestões de otimização, incluindo ajustes no layout e melhorias na velocidade.
✅ Relatório detalhado com problemas identificados e como corrigi-los.
💡 Dica prática: Se seu site não passar no teste, verifique as sugestões e implemente correções para melhorar a experiência mobile e o SEO.
Lighthouse e PageSpeed Insights
O Lighthouse e o PageSpeed Insights são ferramentas do Google que analisam o desempenho do site, incluindo a responsividade, velocidade de carregamento e acessibilidade.
Como usar o Lighthouse:
- Abra o Google Chrome e vá até o site que deseja testar.
- Pressione F12 para abrir as Ferramentas do Desenvolvedor.
- Acesse a aba Lighthouse e clique em Gerar Relatório.
- A ferramenta analisará a página e exibirá sugestões de melhorias.
Como usar o PageSpeed Insights:
- Acesse o PageSpeed Insights.
- Insira a URL do site e clique em “Analisar”.
- Veja a pontuação e as recomendações para otimização.
Benefícios:
✅ Análise detalhada do desempenho do site em dispositivos móveis e desktop.
✅ Sugestões para melhorar o tempo de carregamento e a usabilidade.
✅ Verificação de acessibilidade e melhores práticas de desenvolvimento.
💡 Dica prática: Sites com pontuação acima de 90 no PageSpeed Insights são considerados bem otimizados para SEO e UX.
Ferramentas de desenvolvimento do Chrome
O Google Chrome DevTools oferece um conjunto completo de ferramentas para testar a responsividade de um site diretamente no navegador.
Como testar a responsividade no Chrome:
- Abra o Google Chrome e acesse o site que deseja testar.
- Pressione F12 ou clique com o botão direito e selecione Inspecionar.
- No canto superior esquerdo, clique no ícone de Dispositivos (📱).
- Escolha diferentes resoluções para simular telas de smartphones, tablets e desktops.
Benefícios:
✅ Simulação de dispositivos móveis sem a necessidade de testar fisicamente em vários aparelhos.
✅ Teste de diferentes resoluções para garantir um design responsivo eficaz.
✅ Depuração rápida de problemas de layout e compatibilidade.
💡 Dica prática: Combine o uso do DevTools com ferramentas como Lighthouse para obter uma análise mais completa.

Erros Comuns ao Implementar Design Responsivo
Embora o design responsivo seja essencial para a experiência do usuário e o SEO, sua implementação inadequada pode comprometer a usabilidade e a performance do site. Muitos desenvolvedores e designers cometem erros que afetam diretamente a navegabilidade, o tempo de carregamento e a adaptação a diferentes dispositivos.
A seguir, destacamos os erros mais comuns ao criar um site responsivo e como evitá-los.
Não otimizar imagens corretamente
Imagens são fundamentais para a identidade visual e o engajamento do usuário, mas, se não forem otimizadas, podem aumentar o tempo de carregamento e prejudicar a experiência em dispositivos móveis.
Principais erros:
❌ Usar imagens em alta resolução sem compressão, tornando o site mais lento.
❌ Não utilizar formatos modernos, como WebP, que oferecem melhor qualidade com tamanhos reduzidos.
❌ Não aplicar o carregamento condicional, exibindo a mesma imagem grande tanto para desktop quanto para mobile.
Como corrigir:
✅ Utilize formatos otimizados, como WebP, para reduzir o peso dos arquivos sem comprometer a qualidade.
✅ Aplique lazy loading, para carregar imagens apenas quando o usuário rolar a página até elas.
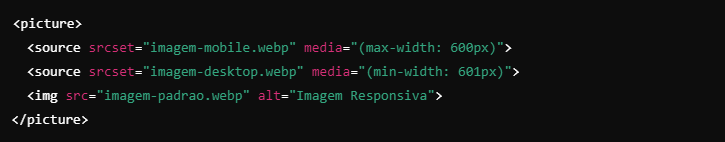
✅ Use media queries para carregar imagens de diferentes tamanhos dependendo do dispositivo:

💡 Dica prática: Ferramentas como TinyPNG e Squoosh ajudam a compactar imagens sem perder qualidade.
Ignorar a velocidade de carregamento
A velocidade de carregamento é um dos principais fatores que afetam a retenção de usuários e o ranqueamento do site no Google. Mesmo com um design responsivo, um site lento pode afastar visitantes e aumentar a taxa de rejeição.
Principais erros:
❌ Código HTML, CSS e JavaScript não minificados, aumentando o tempo de processamento.
❌ Uso excessivo de scripts e plugins desnecessários, que sobrecarregam o servidor.
❌ Hospedagem inadequada, resultando em tempos de resposta mais longos.
Como corrigir:
✅ Minifique arquivos CSS, JavaScript e HTML utilizando ferramentas como Terser ou CSSNano.
✅ Ative o cache do navegador para que elementos do site não precisem ser baixados novamente a cada visita.
✅ Utilize uma CDN (Content Delivery Network) para distribuir o carregamento de arquivos e melhorar a velocidade globalmente.
💡 Dica prática: Teste a velocidade do site com o PageSpeed Insights e siga as recomendações para otimização.
Falha na adaptação da navegação e menus
Uma navegação mal planejada pode comprometer a usabilidade do site, tornando difícil para os usuários encontrarem o que precisam, especialmente em telas menores.
Principais erros:
❌ Menus muito longos e complexos, dificultando a navegação em dispositivos móveis.
❌ Botões pequenos ou muito próximos, dificultando a interação em telas sensíveis ao toque.
❌ Links e menus sobrepostos, tornando a navegação confusa e frustrante.
Como corrigir:
✅ Utilize menus responsivos, como o menu hambúrguer, para economizar espaço sem comprometer a experiência do usuário.

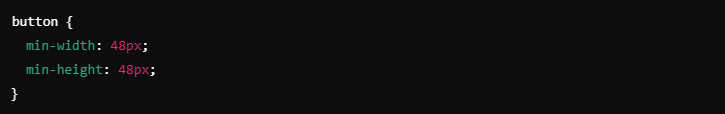
✅ Aumente o tamanho dos botões e espaçamentos para facilitar o toque:

✅ Evite menus excessivamente complexos. Em telas menores, opte por menus mais enxutos e intuitivos.
💡 Dica prática: Teste o menu do site em diferentes dispositivos e simule interações para garantir uma experiência fluida.

Tendências e Futuro do Design Responsivo
O design responsivo está em constante evolução para atender às novas demandas dos usuários e às tecnologias emergentes. Nos próximos anos, tendências como Progressive Web Apps (PWAs), inteligência artificial aplicada ao UX e a popularização do 5G prometem transformar a maneira como interagimos com sites e aplicativos.
A seguir, exploramos as principais tendências que moldarão o futuro do design responsivo.
Progressive Web Apps (PWAs) e sua relação com responsividade
Os Progressive Web Apps (PWAs) são uma das maiores inovações do design responsivo, combinando a experiência dos aplicativos nativos com a acessibilidade dos sites. Eles permitem que os usuários acessem funcionalidades avançadas, como notificações push, funcionamento offline e carregamento ultrarrápido, diretamente no navegador, sem precisar instalar aplicativos.
Como os PWAs impactam o design responsivo?
✅ Sites mais rápidos e responsivos, otimizando a experiência do usuário.
✅ Layout adaptável a qualquer dispositivo, eliminando a necessidade de versões separadas para mobile e desktop.
✅ Redução no consumo de dados, pois os PWAs armazenam parte do conteúdo localmente.
💡 Dica prática: Empresas como Twitter, Uber e Pinterest já utilizam PWAs para melhorar a acessibilidade e a velocidade de suas plataformas.
Design responsivo com IA e personalização de UX
A inteligência artificial (IA) está revolucionando o design responsivo ao possibilitar experiências mais personalizadas e interativas. O uso de machine learning permite que os sites se adaptem em tempo real ao comportamento do usuário, oferecendo uma navegação única para cada visitante.
Como a IA melhora o design responsivo?
✅ Personalização dinâmica: O site ajusta cores, layouts e conteúdos com base no perfil do usuário.
✅ Otimização automática da interface: Elementos como botões e menus são ajustados conforme o comportamento do visitante.
✅ Chatbots inteligentes: Melhoram a experiência do usuário sem comprometer o tempo de carregamento.
💡 Dica prática: Ferramentas como Adobe Sensei e Google Optimize já permitem personalizar interfaces de maneira responsiva usando IA.
O impacto do 5G na experiência digital
A chegada do 5G traz mudanças significativas para a navegação online, permitindo conexões 100 vezes mais rápidas que o 4G e menor tempo de latência. Isso transforma a maneira como os sites responsivos são projetados, possibilitando conteúdos mais ricos e interativos sem comprometer a performance.
Como o 5G influencia o design responsivo?
✅ Carregamento instantâneo de páginas, melhorando métricas de SEO e UX.
✅ Streaming de vídeos e imagens em alta resolução sem comprometer a velocidade.
✅ Experiências mais imersivas, como realidade aumentada e interações em tempo real.
💡 Dica prática: Empresas podem investir em designs mais visuais e interativos, pois o 5G reduz limitações de velocidade e carregamento.

Conclusão
O design responsivo não é mais um diferencial, mas uma necessidade essencial para qualquer site que deseja oferecer uma experiência de qualidade ao usuário e se destacar nos mecanismos de busca. Ao longo deste artigo, abordamos sua importância, benefícios e as melhores práticas para garantir que um site funcione perfeitamente em qualquer dispositivo.
Para encerrar, vamos recapitular os principais pontos e reforçar a importância da testagem e otimização contínua.
Recapitulação dos principais pontos
🔹 O que é design responsivo? Uma abordagem que adapta automaticamente o site a diferentes tamanhos de tela, melhorando a navegação e a usabilidade.
🔹 Benefícios do design responsivo: Melhor experiência do usuário, maior tempo de permanência no site, menor taxa de rejeição e melhor posicionamento no Google.
🔹 Impacto no SEO: O Google prioriza sites responsivos no ranqueamento, especialmente com o Mobile-First Indexing.
🔹 Boas práticas de UX: Tipografia escalável, botões clicáveis, menus adaptáveis e espaçamentos bem estruturados.
🔹 Erros comuns: Imagens não otimizadas, carregamento lento e falhas na adaptação da navegação.
🔹 Tendências para o futuro: PWAs, personalização com IA e o impacto do 5G na experiência digital.
A importância de testar e otimizar continuamente
Ter um design responsivo não significa que o trabalho está finalizado. Testar e otimizar o site regularmente é fundamental para garantir que ele continue funcionando corretamente em novos dispositivos e navegadores.
✅ Use ferramentas como Google Mobile-Friendly Test e PageSpeed Insights para analisar o desempenho e corrigir falhas.
✅ Acompanhe o comportamento dos usuários com Google Analytics, ajustando o design conforme as interações.
✅ Faça testes em diferentes dispositivos e resoluções para garantir uma experiência fluida para todos os visitantes.
💡 Dica prática: Pequenos ajustes contínuos podem fazer uma grande diferença na usabilidade e no SEO do site.
Chamado à ação: incentive a implementação do design responsivo
Se o seu site ainda não é responsivo, este é o momento de agir! Empresas e criadores de conteúdo que investem na responsividade ganham mais tráfego, engajamento e conversões.
🚀 Próximos passos:
🔹 Faça uma auditoria do seu site e identifique pontos de melhoria na responsividade.
🔹 Aplique as melhores práticas descritas neste artigo para otimizar o layout e a usabilidade.
🔹 Teste, ajuste e continue evoluindo para garantir a melhor experiência ao usuário.
O design responsivo é um dos pilares do sucesso digital. Invista nessa estratégia e colha os resultados de um site moderno, eficiente e otimizado para o futuro!

FAQ – Perguntas Frequentes
O design responsivo ainda gera muitas dúvidas entre empreendedores, desenvolvedores e profissionais de marketing digital. Para esclarecer os principais pontos, reunimos as perguntas mais frequentes sobre o tema e suas respostas objetivas.
O que significa design responsivo?
Design responsivo é uma abordagem de desenvolvimento web que permite que um site se adapte automaticamente a diferentes tamanhos de tela. Isso garante que o conteúdo e os elementos da interface sejam reorganizados de forma intuitiva e funcional, proporcionando uma experiência de navegação fluida tanto em desktops, tablets e smartphones.
💡 Benefício principal: Com um design responsivo, o usuário consegue acessar as informações sem precisar dar zoom ou deslizar horizontalmente, tornando a navegação mais eficiente.
Como saber se meu site é responsivo?
Para testar se um site é responsivo, você pode usar ferramentas gratuitas e fáceis de utilizar, como:
✅ Google Mobile-Friendly Test: Basta inserir a URL do site e a ferramenta analisará a compatibilidade com dispositivos móveis.
✅ Ferramentas de desenvolvimento do Chrome: No navegador Google Chrome, pressione F12 e ative o modo de simulação de dispositivos para visualizar como o site se comporta em diferentes telas.
✅ PageSpeed Insights: Além de testar a responsividade, essa ferramenta analisa a velocidade do site em dispositivos móveis e desktop.
💡 Dica prática: Teste seu site em diferentes dispositivos físicos (smartphones, tablets) para garantir que ele realmente oferece uma boa experiência.
O design responsivo melhora o SEO?
Sim! O Google prioriza sites responsivos no ranqueamento dos resultados de busca, pois eles oferecem uma melhor experiência para os usuários em dispositivos móveis.
🔹 Desde a implementação do Mobile-First Indexing, o Google considera a versão mobile de um site como a principal para indexação.
🔹 Sites responsivos possuem melhor tempo de carregamento, reduzindo a taxa de rejeição e aumentando a retenção dos visitantes.
🔹 URLs únicas para desktop e mobile evitam problemas de conteúdo duplicado, ajudando no SEO técnico.
💡 Dica prática: Se o seu site ainda não for responsivo, considere fazer as adaptações o quanto antes para evitar quedas no ranking do Google.
Quais são os elementos mais importantes do design responsivo?
Para garantir que um site seja verdadeiramente responsivo, alguns elementos são essenciais:
✅ Layouts flexíveis: Utilizar grids fluidos que se ajustam dinamicamente ao tamanho da tela.
✅ Media Queries: Regras no CSS que adaptam o design conforme a resolução do dispositivo.
✅ Imagens otimizadas: Carregar versões diferentes das imagens para dispositivos móveis e desktops, evitando lentidão no carregamento.
✅ Menus adaptáveis: Opções de navegação, como menus hambúrguer, facilitam a usabilidade em telas menores.
💡 Dica prática: Utilize frameworks como Bootstrap ou Tailwind CSS, que já oferecem recursos para layouts responsivos otimizados.
O que acontece se meu site não for responsivo?
Se um site não for responsivo, ele pode enfrentar diversas dificuldades, como:
❌ Alta taxa de rejeição: Usuários abandonam rapidamente páginas que não são fáceis de navegar em dispositivos móveis.
❌ Pior posicionamento no Google: Sites não responsivos têm menor prioridade no ranqueamento de busca.
❌ Experiência ruim do usuário: Leitura difícil, necessidade de zoom e navegação complicada afastam visitantes.
❌ Menos conversões: Empresas perdem oportunidades de negócios ao não oferecerem uma experiência otimizada para mobile.
💡 Dica prática: Se o seu site não é responsivo, implemente mudanças o quanto antes para evitar a perda de tráfego e clientes.


Newsletter
Últimos Artigos


