
Google Core Web Vitals: O que Você Precisa Saber para Dominar o SEO em 2025
Introdução
O SEO está em constante evolução, e o Google Core Web Vitals se tornou um dos principais fatores para alcançar boas posições nos resultados de busca. Com a crescente preocupação com a experiência do usuário (UX), as empresas precisam adaptar seus sites para atender às novas exigências do Google.
A evolução dos algoritmos do Google e a importância dos Core Web Vitals
Nos últimos anos, o Google tem priorizado cada vez mais a experiência do usuário como critério de ranqueamento. O lançamento dos Core Web Vitals em 2021 foi um marco nesse processo, e a tendência para 2025 é que essas métricas tenham um impacto ainda maior no SEO.
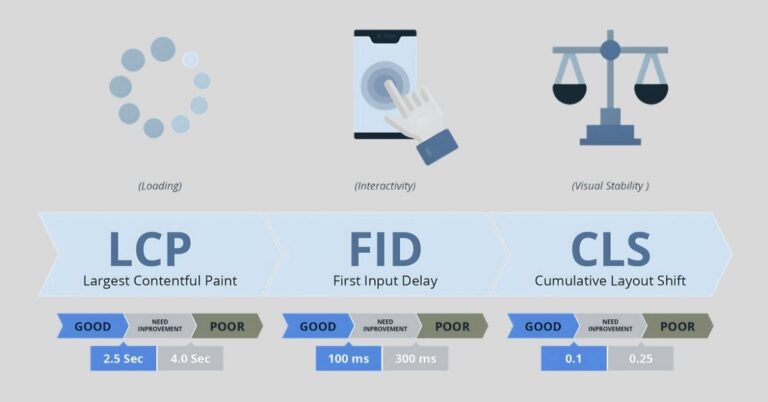
Os Core Web Vitals medem três aspectos fundamentais da usabilidade de um site:
- Velocidade de carregamento (Largest Contentful Paint – LCP)
- Interatividade (First Input Delay – FID, que será substituído pelo Interaction to Next Paint – INP)
- Estabilidade visual (Cumulative Layout Shift – CLS)
Sites que não se adaptam a essas métricas correm o risco de perder posições no ranking do Google e sofrer quedas no tráfego orgânico.
Por que as métricas de experiência do usuário são fundamentais para o SEO
A experiência do usuário é um dos pilares do SEO moderno. Quanto melhor for a usabilidade de um site, maior será a permanência do usuário na página, reduzindo a taxa de rejeição e aumentando as chances de conversão.
Principais razões pelas quais UX e SEO estão conectados:
- O Google mede o tempo de permanência e a interação dos usuários para determinar a relevância do conteúdo.
- Sites rápidos e responsivos têm melhor engajamento e conversões.
- Problemas como carregamento lento ou mudanças inesperadas no layout podem levar os usuários a abandonar a página.
As empresas que desejam se manter competitivas no digital precisam investir em otimização contínua para melhorar a experiência dos visitantes.
O que será abordado no artigo
Neste artigo, você aprenderá:
✅ O que são os Google Core Web Vitals e como eles impactam o SEO.
✅ As novas atualizações previstas para 2025, incluindo a substituição do FID pelo INP.
✅ Como analisar as métricas do seu site e identificar pontos de melhoria.
✅ Estratégias para otimizar cada Core Web Vital, garantindo um site mais rápido e eficiente.
✅ Estudos de caso mostrando como empresas melhoraram seu ranqueamento ao otimizar essas métricas.
Se você deseja manter seu site bem posicionado no Google e oferecer uma experiência impecável para os usuários, continue lendo e descubra como dominar os Core Web Vitals em 2025!

O que são os Google Core Web Vitals?
Os Google Core Web Vitals são um conjunto de métricas criadas pelo Google para avaliar a experiência do usuário (UX) em um site. Elas medem aspectos essenciais da performance de uma página, como velocidade de carregamento, interatividade e estabilidade visual, e impactam diretamente o ranqueamento nos resultados de busca.
Definição e objetivo dos Core Web Vitals
Os Core Web Vitals foram introduzidos pelo Google para ajudar desenvolvedores e profissionais de SEO a entenderem quais fatores influenciam a experiência do usuário.
Essas métricas têm como principal objetivo garantir que os sites sejam rápidos, responsivos e estáveis, proporcionando uma navegação mais fluida para os visitantes. Atualmente, os Core Web Vitals são compostos por três indicadores principais:
- Largest Contentful Paint (LCP) → Mede o tempo de carregamento do maior elemento visível da página. O ideal é que seja menor que 2,5 segundos.
- First Input Delay (FID) – Futuro Interaction to Next Paint (INP) → Mede a interatividade, ou seja, o tempo que o site leva para responder à primeira ação do usuário. Atualmente, o FID será substituído pelo INP em 2025.
- Cumulative Layout Shift (CLS) → Avalia a estabilidade visual da página, evitando mudanças bruscas no layout enquanto o usuário navega.
A relação entre experiência do usuário (UX) e SEO
O Google está cada vez mais focado em oferecer a melhor experiência para os usuários, e os Core Web Vitals são uma extensão dessa abordagem. Sites que oferecem boa usabilidade, carregamento rápido e navegação intuitiva tendem a ter um melhor desempenho nas buscas orgânicas.
Razões pelas quais UX e SEO estão interligados:
- Taxa de rejeição: Sites lentos ou com problemas de layout afastam usuários, o que pode prejudicar a posição no ranking.
- Tempo de permanência: Uma boa experiência aumenta o tempo que os visitantes passam na página, um fator que o Google considera positivo.
- Conversões e engajamento: Um site otimizado para UX gera mais interações e melhora a taxa de conversão.
Dessa forma, otimizar os Core Web Vitals não apenas melhora o SEO, mas também potencializa os resultados do negócio.
Como os Core Web Vitals impactam o ranqueamento nas SERPs
O Google já confirmou que os Core Web Vitals são fatores de ranqueamento oficiais, ou seja, sites que oferecem uma experiência superior tendem a ter melhores posições nos resultados de busca.
Impactos diretos dos Core Web Vitals no SEO:
- Sites rápidos e estáveis ganham prioridade no ranqueamento.
- Experiência do usuário melhorada reduz a taxa de rejeição e aumenta as chances de conversão.
- Páginas que não atendem aos critérios podem perder visibilidade para concorrentes mais bem otimizados.
Com as atualizações constantes do algoritmo do Google, investir na otimização dos Core Web Vitals é essencial para garantir um bom desempenho nos motores de busca e melhorar a experiência do usuário.

Principais Métricas dos Core Web Vitals e Seus Impactos
Os Google Core Web Vitals são compostos por três métricas essenciais que determinam a qualidade da experiência do usuário em um site: Largest Contentful Paint (LCP), First Input Delay (FID) – que será substituído pelo Interaction to Next Paint (INP) – e Cumulative Layout Shift (CLS). Essas métricas medem a velocidade de carregamento, a interatividade e a estabilidade visual, impactando diretamente o SEO e o ranqueamento nas buscas.
Largest Contentful Paint (LCP): Tempo de carregamento do maior elemento visível
O LCP (Largest Contentful Paint) mede o tempo que o maior elemento visível de uma página leva para ser carregado. Ele pode ser uma imagem, um bloco de texto ou um vídeo, e é um dos principais fatores que influenciam a percepção do usuário sobre a velocidade do site.
- Meta ideal: Menos de 2,5 segundos
- Problemas comuns que afetam o LCP:
- Imagens e vídeos não otimizados
- Servidores lentos ou sem cache adequado
- Uso excessivo de scripts que bloqueiam o carregamento
Impacto no SEO: Um LCP alto significa que o site demora para exibir seu conteúdo principal, aumentando a taxa de rejeição e prejudicando a experiência do usuário. Sites rápidos e bem otimizados tendem a ter melhor ranqueamento nas SERPs.
First Input Delay (FID): Tempo de resposta à primeira interação do usuário
O FID (First Input Delay) mede o tempo que um site leva para responder à primeira ação do usuário, como clicar em um botão ou preencher um campo de formulário. Essa métrica será substituída pelo Interaction to Next Paint (INP) a partir de 2025, que avaliará interações de forma mais abrangente.
- Meta ideal: Menos de 100ms
- Fatores que prejudicam o FID:
- JavaScript pesado que bloqueia a resposta da página
- Código mal otimizado, causando atraso na interação
- Execução excessiva de scripts antes do carregamento da página
Impacto no SEO: Se um site demora para responder às interações do usuário, a experiência de navegação fica prejudicada, levando a um menor engajamento e uma possível queda no ranking do Google.
Cumulative Layout Shift (CLS): Estabilidade visual e impacto na experiência
O CLS (Cumulative Layout Shift) mede a estabilidade visual do site, ou seja, o quanto os elementos da página se movem inesperadamente enquanto o usuário navega. Essa métrica é crucial para evitar frustrações e melhorar a usabilidade.
- Meta ideal: Menos de 0.1
- Problemas comuns que aumentam o CLS:
- Imagens e anúncios sem dimensões definidas
- Mudanças no layout devido a carregamentos dinâmicos
- Botões e links que se movem inesperadamente, causando cliques errados
Impacto no SEO: Um CLS alto pode levar a uma experiência negativa, fazendo com que usuários abandonem o site. Isso reduz o tempo de permanência na página e impacta negativamente o ranqueamento.

Novas Atualizações dos Core Web Vitals para 2025
O Google está constantemente aprimorando seus algoritmos para oferecer uma experiência de busca mais eficiente e relevante para os usuários. Em 2025, algumas mudanças importantes nos Core Web Vitals trarão novos desafios para os profissionais de SEO e desenvolvedores web. A principal atualização será a substituição do First Input Delay (FID) pelo Interaction to Next Paint (INP), além de possíveis novas métricas que poderão impactar o ranqueamento dos sites.
Mudanças previstas pelo Google para melhorar a experiência de busca
O Google tem reforçado que a experiência do usuário continua sendo um dos fatores mais importantes para determinar o posicionamento de um site nas SERPs (páginas de resultados do mecanismo de busca). Com isso, algumas mudanças significativas devem ocorrer nos Core Web Vitals para tornar a navegação mais fluida e responsiva.
Principais tendências para 2025:
- Maior foco na interatividade → A velocidade de resposta dos sites ganhará mais peso no ranqueamento.
- Novas métricas de experiência do usuário → Além do INP, o Google pode introduzir outras métricas para avaliar a qualidade da navegação.
- Punições para sites com UX ruim → Páginas que não atenderem aos padrões exigidos podem perder posições no ranking.
Essas atualizações reforçam a necessidade de otimizar constantemente o desempenho do site para garantir melhores resultados no Google.
Substituição do FID pelo Interaction to Next Paint (INP)
Uma das mudanças mais relevantes para 2025 será a substituição do First Input Delay (FID) pelo Interaction to Next Paint (INP) como métrica oficial de interatividade.
O que muda com o INP?
Enquanto o FID mede apenas a resposta da primeira interação do usuário, o INP avalia todas as interações ao longo da experiência de navegação. Isso significa que o Google agora considerará a consistência da interatividade, e não apenas o primeiro clique ou toque.
Meta ideal: O INP deve ser menor que 200ms para garantir uma experiência ágil.
Fatores que afetam o INP:
- Código JavaScript mal otimizado
- Execução excessiva de scripts simultâneos
- Recursos pesados que bloqueiam a resposta rápida da página
A substituição do FID pelo INP indica que os sites precisarão melhorar a responsividade geral, reduzindo o tempo de espera entre uma ação do usuário e a próxima renderização significativa na tela.
Outras possíveis métricas que podem influenciar o SEO
Além do INP, o Google pode introduzir novas métricas nos Core Web Vitals para avaliar ainda mais a experiência do usuário. Algumas das possíveis adições incluem:
- Time to First Byte (TTFB): Mede o tempo que um servidor leva para responder a uma solicitação do usuário.
- Smoothness Score: Indicaria a fluidez da rolagem e animações dentro da página.
- User Interaction Latency: Analisaria o tempo total de resposta do site para diversas ações do usuário ao longo da navegação.
Essas novas métricas reforçam a importância de otimizar a performance do site, garantindo tempos de resposta rápidos e uma experiência mais fluida para os visitantes.

Como Analisar os Core Web Vitals do Seu Site
Para garantir um bom ranqueamento no Google, é essencial monitorar e otimizar os Core Web Vitals do seu site regularmente. O Google disponibiliza diversas ferramentas que ajudam a medir essas métricas e identificar áreas de melhoria. Além disso, é importante entender como interpretar os relatórios gerados e as diferenças entre a análise para mobile e desktop.
Ferramentas recomendadas para análise
O Google oferece várias ferramentas gratuitas que permitem avaliar o desempenho dos Core Web Vitals e identificar problemas que podem afetar o SEO e a experiência do usuário.
Google PageSpeed Insights
O Google PageSpeed Insights é uma das ferramentas mais utilizadas para medir a performance do site. Ele analisa os Core Web Vitals e fornece sugestões detalhadas de otimização.
✅ Mede o desempenho em mobile e desktop
✅ Gera um score de performance (de 0 a 100)
✅ Destaca métricas como LCP, INP e CLS
✅ Oferece recomendações para melhorar a velocidade e interatividade
🔗 Acesse: https://pagespeed.web.dev
Google Lighthouse
O Google Lighthouse é uma ferramenta mais avançada que permite uma auditoria completa do site, analisando performance, acessibilidade, SEO e boas práticas.
✅ Fornece insights mais técnicos
✅ Permite testes locais e no navegador Chrome
✅ Avalia o impacto dos Core Web Vitals no SEO
🔗 Acesse via DevTools do Chrome (F12 > Lighthouse) ou Google Chrome Lighthouse
Google Search Console
O Search Console é essencial para acompanhar os Core Web Vitals ao longo do tempo e verificar quais páginas precisam de melhorias.
✅ Exibe relatórios de Core Web Vitals reais baseados em dados de usuários
✅ Agrupa páginas com problemas semelhantes
✅ Indica quais URLs precisam de otimização
🔗 Acesse: https://search.google.com/search-console
Como interpretar os relatórios e identificar pontos de melhoria
Após coletar os dados das ferramentas mencionadas, é fundamental interpretar os relatórios corretamente para entender quais ajustes precisam ser feitos.
🔍 O que cada cor significa nos relatórios do Google?
🟢 Bom → O site atende aos padrões exigidos e não precisa de melhorias.
🟡 Necessita melhorias → Pequenos ajustes podem ser feitos para otimizar a experiência do usuário.
🔴 Ruim → O site precisa de otimização urgente para evitar quedas no ranqueamento.
🔧 Principais problemas e soluções:
- LCP alto → Otimize imagens, utilize CDN e melhore o tempo de resposta do servidor.
- INP (antigo FID) elevado → Minimize scripts pesados e reduza o tempo de carregamento de JavaScript.
- CLS ruim → Defina dimensões para imagens e elementos dinâmicos para evitar mudanças inesperadas no layout.
Diferença entre análise para mobile e desktop
Os Core Web Vitals podem variar entre mobile e desktop devido a fatores como velocidade da conexão, desempenho do dispositivo e otimização do site.
📱 Mobile
- O Google prioriza a experiência em dispositivos móveis (mobile-first index).
- Páginas carregam mais devagar devido à internet móvel e menor capacidade de processamento.
- Recomenda-se utilizar AMP (Accelerated Mobile Pages) para melhorar o desempenho.
💻 Desktop
- Geralmente apresenta melhores resultados nos Core Web Vitals devido à maior capacidade de processamento.
- Pode ter menor impacto de scripts e anúncios intrusivos.
- Mesmo que o desempenho seja bom no desktop, o foco principal deve ser otimizar para mobile.
Empresas que acompanham regularmente seus Core Web Vitals e fazem ajustes constantes garantem melhor experiência do usuário e melhor posicionamento no Google.

Estratégias para Otimizar o Largest Contentful Paint (LCP)
O Largest Contentful Paint (LCP) mede o tempo de carregamento do maior elemento visível de uma página, como uma imagem, um vídeo ou um bloco de texto. Um LCP otimizado melhora a experiência do usuário e ajuda a garantir um bom posicionamento no Google. Para obter uma boa pontuação, o tempo de carregamento do LCP deve ser inferior a 2,5 segundos.
Técnicas para reduzir o tempo de carregamento do conteúdo principal
Reduzir o tempo de carregamento do LCP envolve diversas otimizações que melhoram a velocidade da página. Algumas das principais estratégias incluem:
- Melhorar o tempo de resposta do servidor → Utilize servidores rápidos e eficientes para reduzir a latência.
- Minimizar scripts bloqueadores de renderização → Remova ou adie o carregamento de arquivos CSS e JavaScript não essenciais.
- Priorizar o carregamento do conteúdo acima da dobra → O principal conteúdo da página deve ser exibido rapidamente para o usuário.
- Utilizar carregamento assíncrono → Recursos como fontes e scripts devem ser carregados de forma assíncrona para evitar bloqueios.
Sites que aplicam essas melhorias garantem tempos de carregamento mais rápidos, reduzindo a taxa de rejeição e melhorando a retenção de usuários.
Otimização de imagens, vídeos e fontes
Elementos visuais pesados podem atrasar o carregamento da página e prejudicar o LCP. Para evitar esse problema, siga estas recomendações:
Como otimizar imagens para LCP melhorado
✅ Utilize formatos de imagem modernos → WebP e AVIF oferecem compressão superior sem perda significativa de qualidade.
✅ Comprima imagens → Ferramentas como TinyPNG e Squoosh ajudam a reduzir o tamanho dos arquivos.
✅ Especifique dimensões → Sempre defina largura e altura para evitar atrasos no carregamento.
✅ Utilize carregamento diferido (lazy loading) → Somente carregue imagens quando forem necessárias na tela.
Otimização de vídeos
✅ Evite carregar vídeos diretamente → Hospede-os em plataformas como YouTube ou Vimeo para reduzir o impacto no LCP.
✅ Use imagens de prévia (poster) → Exiba uma imagem estática antes de carregar o vídeo.
✅ Carregamento condicional → Somente carregue vídeos quando o usuário interagir com eles.
Melhoria no carregamento de fontes
✅ Use fontes do sistema sempre que possível → Fontes nativas carregam mais rápido do que fontes externas.
✅ Pré-carregue fontes essenciais → Utilize o recurso preload para garantir que fontes críticas sejam carregadas primeiro.
✅ Reduza o número de variações de fonte → Mantenha apenas os estilos realmente necessários para evitar carregamentos desnecessários.
Uso eficiente de cache e CDNs para aceleração
O uso correto de cache e CDNs (Content Delivery Networks) pode reduzir significativamente o tempo de carregamento do LCP.
Configuração de cache para melhor performance
- Ative o cache do navegador → Configure regras de cache para que arquivos estáticos não precisem ser recarregados em cada visita.
- Utilize headers de cache → Cache-Control e Expires ajudam a definir por quanto tempo os recursos devem ser armazenados.
- Armazene HTML estático → Para páginas que não mudam com frequência, armazenar versões estáticas pode reduzir tempos de carregamento.
Implementação de CDNs para carregamento mais rápido
CDNs distribuem o conteúdo do site em servidores globais, reduzindo a distância entre o usuário e os arquivos hospedados. Benefícios:
✅ Diminui a latência → Os arquivos são servidos a partir do servidor mais próximo do visitante.
✅ Melhora a velocidade de carregamento → Sites que usam CDNs costumam ter um desempenho muito melhor no LCP.
✅ Reduz a carga no servidor principal → Isso evita sobrecarga em momentos de tráfego alto.
Algumas das CDNs mais populares incluem Cloudflare, Akamai e AWS CloudFront.

Melhorando o First Input Delay (FID) e o Interaction to Next Paint (INP)
A interatividade do site é um fator essencial para a experiência do usuário e o SEO. Até 2025, o First Input Delay (FID) será substituído pelo Interaction to Next Paint (INP), uma métrica mais abrangente que avalia o tempo total de resposta de um site às interações do usuário. Melhorar essas métricas é essencial para garantir um carregamento rápido e uma navegação fluida.
Como reduzir atrasos na interatividade do site
Um site interativo deve responder rapidamente às ações do usuário, como cliques, preenchimento de formulários e rolagem da página. Algumas estratégias para melhorar essa experiência incluem:
- Otimizar o tempo de resposta do servidor → Hospedar o site em servidores rápidos reduz a latência e melhora o tempo de carregamento.
- Minimizar o uso de JavaScript bloqueante → Scripts que carregam antes do conteúdo podem atrasar a resposta do site.
- Evitar carregamento excessivo de terceiros → Widgets externos, como chats e plugins sociais, podem afetar a interatividade.
- Utilizar Web Workers → Permitem que tarefas em segundo plano sejam processadas sem bloquear a interface do usuário.
Sites que reduzem os atrasos na interatividade garantem uma melhor experiência para os visitantes e, consequentemente, um melhor posicionamento no Google.
Estratégias para minimizar scripts pesados e bloqueios de renderização
O uso excessivo de JavaScript pode prejudicar o desempenho do site, tornando-o lento e menos responsivo. Algumas estratégias para minimizar esse impacto incluem:
Carregamento assíncrono de scripts
✅ Utilize o atributo async e defer → Scripts com async são carregados em paralelo com o HTML, enquanto defer garante que o HTML seja carregado antes do JavaScript.
✅ Divida o código JavaScript em partes menores → Em vez de carregar um único arquivo pesado, divida o código em blocos menores para otimizar a performance.
✅ Evite a execução de scripts desnecessários na primeira renderização → Carregue apenas os scripts essenciais inicialmente e adie os secundários.
Redução de bloqueios na renderização
✅ Use CSS crítico inline → Estilos essenciais podem ser incorporados diretamente no HTML para acelerar a renderização inicial.
✅ Carregue fontes de forma eficiente → Evite o bloqueio da renderização carregando fontes com preload.
✅ Elimine códigos desnecessários → Remova bibliotecas JavaScript e CSS que não são utilizadas para reduzir o tempo de carregamento.
Melhores práticas para otimização de JavaScript
O JavaScript é um dos principais responsáveis por atrasos na interatividade. Para melhorar o INP (Interaction to Next Paint) e o FID, siga estas práticas:
Compressão e minificação
✅ Utilize ferramentas de minificação → Ferramentas como UglifyJS e Terser reduzem o tamanho dos arquivos JavaScript, melhorando o tempo de carregamento.
✅ Compacte arquivos com Gzip ou Brotli → Isso reduz a quantidade de dados transferidos, acelerando a entrega dos scripts.
Uso eficiente de frameworks e bibliotecas
✅ Evite frameworks desnecessariamente pesados → Se um site utiliza apenas uma pequena funcionalidade do jQuery ou React, pode ser melhor substituí-lo por código nativo.
✅ Prefira frameworks otimizados para performance → Frameworks como Svelte e Preact são alternativas mais leves a bibliotecas tradicionais.
Testes contínuos e monitoramento
✅ Utilize o Google Lighthouse para auditoria de performance → Essa ferramenta ajuda a identificar problemas que impactam o FID e INP.
✅ Monitore métricas com o Search Console → O Google fornece relatórios detalhados sobre interatividade e performance.

Corrigindo Problemas de Cumulative Layout Shift (CLS)
O Cumulative Layout Shift (CLS) é uma métrica dos Core Web Vitals que mede o quanto os elementos de uma página se movem inesperadamente durante o carregamento. Um alto CLS prejudica a experiência do usuário, causando frustração e possíveis cliques acidentais. Garantir estabilidade visual é essencial para melhorar a usabilidade do site e otimizar o SEO.
Como garantir estabilidade visual no carregamento da página
A estabilidade do layout é um fator crucial para evitar que elementos da página se movam enquanto o usuário interage com o conteúdo. Algumas práticas para minimizar esse problema incluem:
- Definir dimensões fixas para elementos gráficos → Especificar altura e largura evita que imagens, vídeos e anúncios redimensionem inesperadamente.
- Evitar carregamento tardio de elementos dinâmicos → Conteúdos carregados de forma assíncrona devem ter um espaço reservado desde o início.
- Usar placeholders e skeleton screens → Exibir espaços temporários durante o carregamento ajuda a evitar mudanças bruscas no layout.
- Testar o site em diferentes dispositivos → As mudanças no layout podem variar entre desktop e mobile, exigindo ajustes específicos.
Garantir um CLS inferior a 0.1 é o ideal para manter um site fluido e bem otimizado para os motores de busca.
Prevenção de deslocamentos inesperados de layout
Os deslocamentos indesejados de layout ocorrem quando o conteúdo da página se move repentinamente, afetando a experiência do usuário. Para evitar esse problema, siga estas estratégias:
Evitar mudanças tardias de conteúdo
✅ Priorize o carregamento de elementos essenciais primeiro → O conteúdo principal deve ser carregado antes de qualquer outro elemento dinâmico.
✅ Defina posições fixas para banners e pop-ups → Evite que esses elementos empurrem o restante do conteúdo quando aparecem.
✅ Aplique position: absolute ou fixed para elementos críticos → Isso impede que botões e menus mudem de posição inesperadamente.
Otimizar o carregamento de fontes e estilos
✅ Use fontes do sistema ou carregamento assíncrono → O atraso no carregamento de fontes pode causar o Flash of Unstyled Text (FOUT), onde o texto muda de tamanho após a renderização inicial.
✅ Evite carregamento tardio de CSS crítico → Defina estilos básicos inline para garantir que a estrutura do site seja mantida desde o início.
Uso correto de dimensões para imagens e anúncios
Elementos visuais como imagens, vídeos e anúncios são grandes responsáveis por mudanças inesperadas no layout. Para evitar problemas com o CLS, siga estas recomendações:
Como otimizar imagens para estabilidade visual
✅ Sempre definir largura e altura nas imagens → Isso impede que o layout se ajuste dinamicamente durante o carregamento.
✅ Usar aspect-ratio em CSS → Essa propriedade mantém a proporção da imagem enquanto ela carrega.
✅ Utilizar carregamento diferido (lazy loading) com espaço reservado → Evite que imagens carreguem sem um espaço definido, o que pode empurrar outros elementos para baixo.
Evitar impacto negativo de anúncios e iframes
✅ Reservar um espaço fixo para anúncios → Definir um contêiner com tamanho específico impede deslocamentos indesejados.
✅ Evitar anúncios que aparecem repentinamente → Se um anúncio for carregado tardiamente, certifique-se de que ele não altera o posicionamento dos outros elementos da página.
✅ Monitorar o impacto de widgets de terceiros → Elementos como chats online e players de vídeo podem causar mudanças inesperadas no layout se não forem configurados corretamente.

O Papel da Experiência do Usuário no SEO de 2025
A experiência do usuário (UX) tem se tornado um dos principais fatores de ranqueamento no Google. Em 2025, a tendência é que a usabilidade dos sites tenha ainda mais impacto no SEO, com o Google priorizando páginas rápidas, responsivas e acessíveis. Os Core Web Vitals, junto com outros elementos de UX, serão fundamentais para garantir uma boa posição nos resultados de busca.
Como o UX afeta diretamente o posicionamento no Google
O Google mede a satisfação do usuário por meio de métricas como tempo de permanência, taxa de rejeição e interatividade da página. Se um site oferece uma navegação difícil, demorada ou confusa, as chances de um usuário sair rapidamente aumentam – e isso pode afetar negativamente o ranqueamento.
Fatores que demonstram a relação entre UX e SEO:
- Tempo de permanência na página → Quanto mais tempo um usuário passa navegando, maior a relevância percebida pelo Google.
- Taxa de rejeição → Se um visitante sai rapidamente da página, isso pode indicar uma experiência ruim.
- Interação com o conteúdo → Cliques, rolagem da página e compartilhamentos são sinais positivos para os motores de busca.
Um site otimizado para UX não só melhora o SEO, mas também aumenta as conversões e a retenção de visitantes.
Mobile-first e design responsivo como fatores-chave
O Google utiliza a indexação mobile-first, o que significa que a versão para dispositivos móveis de um site é a principal referência para ranqueamento. Portanto, investir em um design responsivo é essencial para garantir uma boa experiência ao usuário.
Estratégias para um design responsivo eficiente
✅ Layouts flexíveis → O site deve se adaptar automaticamente a diferentes tamanhos de tela.
✅ Tamanhos de fonte ajustáveis → O texto deve ser legível em qualquer dispositivo, sem necessidade de zoom.
✅ Botões clicáveis e bem posicionados → Elementos interativos devem ser fáceis de usar em telas menores.
✅ Evitar pop-ups invasivos → Janelas emergentes podem prejudicar a navegação, especialmente no mobile.
Além disso, sites que não oferecem uma boa experiência para dispositivos móveis podem perder posições para concorrentes que investem em UX responsivo.
Velocidade, acessibilidade e engajamento como prioridades
Além de um design responsivo, outros fatores determinam se um site oferece uma boa experiência ao usuário e, consequentemente, um melhor ranqueamento no Google.
Velocidade de carregamento
✅ Otimização de imagens e vídeos → Arquivos menores carregam mais rápido e consomem menos dados.
✅ Uso de cache e CDNs → Reduz o tempo de resposta do servidor e melhora a performance global.
✅ Redução de scripts pesados → Minimizar o uso de JavaScript pode acelerar a renderização da página.
Acessibilidade digital
✅ Contrastes adequados e navegação por teclado → Facilita a experiência para usuários com deficiência visual ou motora.
✅ Legendas em vídeos e descrições para imagens → Elementos essenciais para a inclusão de usuários com deficiência auditiva.
✅ Uso de HTML semântico → Ajuda leitores de tela a interpretar o conteúdo corretamente.
Engajamento do usuário
✅ Conteúdos interativos e relevantes → Textos bem estruturados, vídeos e quizzes aumentam o tempo de permanência na página.
✅ Comentários e avaliações → Usuários interagem mais quando podem deixar opiniões e recomendações.
✅ Chamadas para ação (CTAs) otimizadas → Botões de ação claros e atrativos melhoram as conversões.
Garantir um UX bem planejado não é apenas uma estratégia para melhorar o SEO, mas também uma forma eficaz de criar uma experiência memorável para os visitantes.

Core Web Vitals e SEO Técnico: Como Integrar as Melhorias
Os Core Web Vitals estão diretamente ligados ao SEO técnico, pois envolvem fatores estruturais do site que impactam a performance e a experiência do usuário. Para garantir que um site esteja bem otimizado, é fundamental trabalhar aspectos como código limpo, tempo de resposta do servidor e carregamento eficiente de recursos. Neste contexto, integrar SEO técnico e experiência do usuário (UX) é essencial para alcançar melhores posições no Google.
A importância da estrutura do código para otimização de performance
O código de um site tem impacto direto na velocidade de carregamento e, consequentemente, nos Core Web Vitals. Um código mal estruturado pode gerar problemas como carregamento lento, bloqueios de renderização e alto consumo de recursos.
Boas práticas para um código otimizado
✅ Minificação de HTML, CSS e JavaScript → Remove espaços em branco e reduz o tamanho dos arquivos, melhorando a velocidade.
✅ Evitar render-blocking scripts → Scripts pesados podem atrasar o carregamento da página e prejudicar métricas como LCP e INP.
✅ Uso de async e defer para carregamento de scripts → Permite que os scripts sejam carregados sem impedir a exibição do conteúdo principal.
✅ Implementação correta de preload e prefetch → Antecipar o carregamento de recursos críticos melhora a performance.
Uma estrutura de código bem planejada garante um site mais rápido e otimizado para os mecanismos de busca.
Melhores práticas para desenvolvimento e otimização contínua
Além da estrutura do código, é necessário aplicar estratégias contínuas de otimização para garantir que o site mantenha um bom desempenho ao longo do tempo.
Monitoramento contínuo da performance
✅ Utilizar Google PageSpeed Insights e Lighthouse → Essas ferramentas ajudam a identificar gargalos e oportunidades de otimização.
✅ Testes regulares de velocidade → Simular o carregamento em diferentes dispositivos para garantir uma experiência uniforme.
✅ Auditorias frequentes de SEO técnico → O uso de plataformas como Screaming Frog e Semrush ajuda a identificar problemas estruturais no site.
Implementação de boas práticas de carregamento
✅ Compressão de arquivos → Utilizar Gzip ou Brotli para reduzir o tamanho dos arquivos servidos pelo servidor.
✅ Otimização de imagens e vídeos → Formatos modernos como WebP e AVIF melhoram o carregamento sem comprometer a qualidade.
✅ Uso de CDN (Content Delivery Network) → Distribuir o conteúdo em servidores globais reduz o tempo de resposta.
A otimização contínua evita quedas de desempenho e mantém o site competitivo nos rankings do Google.
Como alinhar SEO técnico e experiência do usuário para melhores resultados
O equilíbrio entre SEO técnico e UX é um dos maiores desafios do marketing digital. Sites que oferecem uma navegação fluida e carregam rapidamente tendem a ter maior retenção de usuários e menor taxa de rejeição, fatores que impactam diretamente o ranqueamento.
Estratégias para unir SEO técnico e UX
✅ Melhorar a arquitetura da informação → Um site bem estruturado facilita a navegação e melhora a indexação pelo Google.
✅ Implementar navegação intuitiva → Menus bem organizados e CTAs estratégicos aumentam o engajamento.
✅ Garantir acessibilidade digital → Layouts responsivos, contrastes adequados e compatibilidade com leitores de tela são fundamentais.
✅ Monitorar métricas comportamentais → O Google Analytics pode indicar como os usuários interagem com o site, ajudando a otimizar a experiência.
Ao alinhar SEO técnico e experiência do usuário, as empresas conseguem não apenas melhorar seus Core Web Vitals, mas também aumentar conversões e melhorar o posicionamento orgânico no Google.

Estudos de Caso: Empresas que Melhoraram Seus Rankings com Core Web Vitals
Os Core Web Vitals se tornaram um dos principais fatores de ranqueamento no Google, e empresas que investiram na otimização dessas métricas conseguiram melhorar sua visibilidade, aumentar o tráfego orgânico e aprimorar a experiência do usuário. Vamos analisar alguns casos reais de empresas que aplicaram estratégias eficazes e colheram resultados positivos.
Exemplos reais de sites que otimizaram suas métricas e aumentaram a visibilidade
Empresas de diferentes segmentos adotaram práticas para melhorar o Largest Contentful Paint (LCP), Interaction to Next Paint (INP) e Cumulative Layout Shift (CLS), obtendo ganhos expressivos em SEO.
Caso 1: E-commerce melhora LCP e aumenta taxa de conversão em 30%
📌 Desafio: O site de um grande e-commerce apresentava LCP superior a 4 segundos, prejudicando a experiência dos usuários e impactando negativamente as vendas.
📌 Solução:
✅ Implementação de imagens no formato WebP, reduzindo o peso dos arquivos.
✅ Uso de CDN (Content Delivery Network) para melhorar o tempo de resposta do servidor.
✅ Otimização do código JavaScript para carregar os elementos principais mais rapidamente.
📌 Resultados:
🚀 Melhoria de 60% no LCP, com tempo reduzido para 1,8 segundos.
🚀 Aumento de 30% na taxa de conversão devido à experiência mais fluida.
🚀 Crescimento de 22% no tráfego orgânico em apenas três meses.
Caso 2: Portal de notícias reduz CLS e melhora tempo de permanência no site
📌 Desafio: O site de um portal de notícias enfrentava um alto Cumulative Layout Shift (CLS) devido a anúncios dinâmicos que deslocavam o conteúdo.
📌 Solução:
✅ Definição de dimensões fixas para anúncios e imagens.
✅ Aplicação de placeholders para evitar mudanças bruscas no layout.
✅ Ajuste no carregamento assíncrono para garantir estabilidade visual.
📌 Resultados:
🚀 CLS reduzido de 0.45 para 0.08, atendendo aos padrões do Google.
🚀 Aumento de 18% no tempo médio de permanência na página.
🚀 Redução de 25% na taxa de rejeição, melhorando o engajamento.
Caso 3: Blog otimiza INP e melhora engajamento dos usuários
📌 Desafio: O site de um blog apresentava um First Input Delay (FID) alto, causando lentidão nas interações dos leitores com botões e menus.
📌 Solução:
✅ Redução do uso de JavaScript bloqueante e implementação de carregamento assíncrono.
✅ Uso de Web Workers para processar tarefas pesadas em segundo plano.
✅ Implementação de Lazy Loading para imagens e vídeos.
📌 Resultados:
🚀 Melhoria de 70% no tempo de resposta de interatividade, passando de 200ms para 90ms.
🚀 Aumento de 15% na taxa de cliques (CTR) nos links internos.
🚀 Crescimento de 20% no tráfego orgânico devido ao melhor ranqueamento.
Impacto direto da melhoria dos Core Web Vitals no tráfego orgânico
Os exemplos acima mostram como a otimização dos Core Web Vitals pode trazer benefícios reais para um site. O Google prioriza páginas com melhor velocidade, interatividade e estabilidade visual, e isso se reflete diretamente nos rankings e no tráfego orgânico.
🔹 Sites com boa pontuação nos Core Web Vitals tendem a aparecer nas primeiras posições das SERPs.
🔹 A experiência aprimorada reduz a taxa de rejeição e melhora o engajamento do usuário.
🔹 O SEO técnico e o UX bem ajustados aumentam as conversões e as interações no site.
Lições aprendidas e práticas aplicáveis a qualquer site
Os estudos de caso revelam estratégias eficazes que podem ser aplicadas a qualquer site que deseja melhorar o desempenho e o SEO.
Principais práticas para otimizar os Core Web Vitals
✅ Otimizar imagens e vídeos → Utilizar formatos modernos como WebP e compressão eficiente.
✅ Reduzir scripts pesados → Adiar o carregamento de JavaScript não essencial e minimizar o código.
✅ Melhorar o tempo de resposta do servidor → Utilizar CDN e cache para reduzir a latência.
✅ Corrigir problemas de CLS → Definir tamanhos fixos para imagens, banners e elementos dinâmicos.
✅ Monitorar métricas regularmente → Usar Google PageSpeed Insights, Lighthouse e Search Console para ajustes contínuos.
A implementação dessas práticas permite que qualquer site melhore sua performance, aumente seu tráfego orgânico e conquiste melhores posições no Google.

O Futuro do SEO e o Papel dos Core Web Vitals
O SEO está em constante evolução, e os Core Web Vitals continuarão desempenhando um papel fundamental na otimização de sites nos próximos anos. Com a crescente influência da inteligência artificial, mudanças no comportamento dos usuários e as frequentes atualizações do Google, entender as tendências futuras é essencial para manter a competitividade no mercado digital.
Tendências para os próximos anos e o que esperar do Google
O Google tem priorizado cada vez mais a experiência do usuário como fator de ranqueamento. Com isso, algumas tendências devem ganhar destaque nos próximos anos:
1️ - Maior foco na experiência do usuário (UX)
✅ Sites que oferecem carregamento rápido, interatividade fluida e estabilidade visual continuarão sendo beneficiados nos rankings.
✅ As métricas dos Core Web Vitals devem ser expandidas para incluir novos fatores de experiência do usuário.
2️ - Integração da IA no ranqueamento
✅ O Google está investindo fortemente em inteligência artificial e machine learning para oferecer resultados mais precisos.
✅ O uso de busca semântica e análise contextual ganhará ainda mais relevância.
3️ - Busca por voz e mobile-first cada vez mais relevantes
✅ O crescimento da busca por voz exigirá otimizações baseadas em linguagem natural e respostas rápidas.
✅ A indexação mobile-first será prioridade absoluta, penalizando sites que não oferecem uma boa experiência em dispositivos móveis.
Essas tendências indicam que os Core Web Vitals continuarão sendo cruciais para manter um site bem posicionado no Google.
A relação entre inteligência artificial e experiência do usuário
A inteligência artificial (IA) já está impactando o SEO e a forma como os sites são classificados nos mecanismos de busca. O Google usa IA para interpretar a intenção do usuário e oferecer os resultados mais relevantes, com foco na experiência de navegação.
Como a IA está influenciando o SEO
✅ Google RankBrain → Algoritmo que analisa o comportamento do usuário e ajusta os rankings com base na interação com o site.
✅ MUM (Multitask Unified Model) → IA que compreende conteúdos em vários formatos (texto, imagem, áudio) para entregar resultados mais precisos.
✅ Otimização preditiva → O Google está cada vez mais capaz de prever o que o usuário deseja antes mesmo da pesquisa ser concluída.
Os sites que investirem em UX aprimorado, conteúdo de qualidade e otimizações baseadas em IA terão vantagem competitiva nos próximos anos.
Como se preparar para futuras atualizações do algoritmo
O Google lança centenas de atualizações em seu algoritmo todos os anos, e estar preparado para essas mudanças é essencial para manter um bom posicionamento nos resultados de busca.
Estratégias para se manter atualizado no SEO
✅ Monitorar as diretrizes do Google → Acompanhar atualizações e tendências compartilhadas no Google Search Central.
✅ Aprimorar constantemente os Core Web Vitals → Manter a velocidade, interatividade e estabilidade visual do site sempre otimizadas.
✅ Investir em conteúdos de valor → Criar materiais que realmente resolvam dúvidas e atendam às intenções de busca dos usuários.
✅ Testar e adaptar continuamente → SEO é um processo dinâmico, e ajustes regulares são essenciais para manter a competitividade.
Sites que se adaptam rapidamente às mudanças do Google continuam relevantes, melhoram a experiência do usuário e conquistam melhores posições no ranking.

Conclusão
Os Core Web Vitals se consolidaram como um dos principais fatores de ranqueamento do Google, reforçando a importância de oferecer uma experiência de usuário (UX) rápida, estável e interativa. Para garantir um bom posicionamento nas SERPs e melhorar a conversão, é essencial otimizar constantemente as métricas de desempenho do site.
Resumo dos principais insights do artigo
Ao longo deste artigo, abordamos os aspectos mais importantes dos Core Web Vitals e seu impacto no SEO. Aqui estão os principais pontos discutidos:
✅ O que são os Core Web Vitals e como eles influenciam a experiência do usuário.
✅ As principais métricas: LCP (Largest Contentful Paint), INP (Interaction to Next Paint) e CLS (Cumulative Layout Shift).
✅ As atualizações para 2025, incluindo a substituição do FID pelo INP e a possível introdução de novas métricas.
✅ Ferramentas para análise, como Google PageSpeed Insights, Lighthouse e Search Console.
✅ Estratégias de otimização, incluindo melhoria do tempo de carregamento, redução de scripts bloqueantes e otimização de imagens e vídeos.
✅ Estudos de caso reais, mostrando como empresas que aprimoraram seus Core Web Vitals obtiveram melhores resultados no tráfego e conversões.
✅ O futuro do SEO, com a crescente influência da inteligência artificial e do mobile-first indexing.
A importância da adaptação contínua para o SEO
O SEO é um processo dinâmico, e as atualizações do Google exigem que empresas e profissionais da área se mantenham atentos às mudanças nos algoritmos. A otimização dos Core Web Vitals deve ser um trabalho contínuo, garantindo que a experiência do usuário atenda às exigências do Google e do público-alvo.
Principais motivos para manter uma adaptação constante:
🔹 O Google está sempre aprimorando seus critérios de ranqueamento, exigindo ajustes frequentes nos sites.
🔹 A experiência do usuário é um fator decisivo na retenção de visitantes e no aumento das conversões.
🔹 Concorrentes que otimizam seus Core Web Vitals ganham vantagem competitiva nos resultados de busca.
🔹 Novas tecnologias, como IA e busca por voz, estão moldando o futuro do SEO, tornando a adaptação essencial.
Próximos passos para implementar melhorias nos Core Web Vitals
Agora que você conhece a importância dos Core Web Vitals e como eles impactam o SEO, é hora de colocar em prática as otimizações necessárias para melhorar o desempenho do seu site.
Passos recomendados para iniciar a otimização:
✅ Realizar uma análise detalhada → Utilize ferramentas como Google PageSpeed Insights e Search Console para identificar pontos de melhoria.
✅ Otimizar imagens, vídeos e fontes → Utilize formatos eficientes (WebP, AVIF) e carregamento assíncrono para acelerar o carregamento da página.
✅ Corrigir problemas de interatividade → Reduzir scripts bloqueantes e otimizar o INP para melhorar a resposta do site às ações do usuário.
✅ Ajustar o layout para evitar mudanças inesperadas → Definir dimensões fixas para anúncios e imagens, reduzindo CLS.
✅ Monitorar continuamente as métricas → Revisar regularmente os Core Web Vitals e realizar ajustes conforme necessário.
Ao seguir esses passos, você garantirá que seu site esteja preparado para o futuro do SEO, oferecendo uma experiência otimizada e conquistando melhores posições nos motores de busca.

FAQ: Perguntas Frequentes
Os Core Web Vitals são um dos principais fatores de ranqueamento do Google, mas muitas dúvidas ainda surgem sobre como eles funcionam e como otimizá-los corretamente. Abaixo, respondemos às perguntas mais comuns sobre o tema.
1. O que são os Core Web Vitals e por que são importantes para o SEO?
Os Core Web Vitals são um conjunto de métricas do Google que avaliam a experiência do usuário em uma página. Eles medem velocidade de carregamento (LCP), interatividade (INP, que substituirá o FID) e estabilidade visual (CLS).
🔹 Importância para o SEO: O Google usa essas métricas para determinar se um site oferece boa usabilidade. Sites que não atendem aos padrões podem perder posições nos resultados de busca, afetando o tráfego orgânico e as conversões.
2. Como posso verificar os Core Web Vitals do meu site?
Existem diversas ferramentas gratuitas que permitem analisar os Core Web Vitals e identificar melhorias:
✅ Google PageSpeed Insights → Avalia a performance da página e sugere otimizações.
✅ Lighthouse (DevTools do Chrome) → Realiza auditorias completas de SEO e experiência do usuário.
✅ Google Search Console (Relatório de Core Web Vitals) → Mostra dados reais de usuários e destaca URLs que precisam de ajustes.
📌 Dica: Sempre monitore os Core Web Vitals tanto para mobile quanto para desktop, pois os resultados podem variar entre dispositivos.
3. O First Input Delay (FID) será substituído pelo Interaction to Next Paint (INP)?
Sim. A partir de março de 2025, o Google substituirá o First Input Delay (FID) pelo Interaction to Next Paint (INP) como métrica oficial de interatividade.
🔹 Diferença entre FID e INP:
- O FID mede apenas o tempo de resposta da primeira interação do usuário com a página.
- O INP avalia todas as interações ao longo da navegação, tornando a métrica mais completa e precisa.
📌 O que fazer? Reduzir scripts bloqueantes, otimizar JavaScript e priorizar a carga rápida do conteúdo interativo.
4. O que fazer para melhorar os Core Web Vitals do meu site?
Algumas práticas recomendadas para otimizar cada métrica:
🔹 Para melhorar o LCP (Largest Contentful Paint):
✅ Comprimir e otimizar imagens e vídeos (formatos WebP e AVIF).
✅ Utilizar CDN para carregar conteúdo mais rapidamente.
✅ Reduzir o tempo de resposta do servidor.
🔹 Para melhorar o INP (Interaction to Next Paint):
✅ Minimizar o uso de scripts JavaScript pesados.
✅ Implementar Web Workers para processar tarefas sem bloquear a página.
✅ Reduzir scripts de terceiros que atrasam a resposta do site.
🔹 Para melhorar o CLS (Cumulative Layout Shift):
✅ Definir tamanhos fixos para imagens, anúncios e iframes.
✅ Evitar carregamento tardio de elementos visuais que movem a estrutura da página.
✅ Garantir que fontes e estilos carreguem de forma eficiente.
5. Os Core Web Vitals impactam apenas o SEO técnico?
Não. Embora os Core Web Vitals façam parte do SEO técnico, eles também influenciam diretamente a experiência do usuário (UX), que é essencial para o sucesso de qualquer site.
🔹 Impacto no UX:
✅ Sites mais rápidos reduzem a taxa de rejeição e aumentam o tempo de permanência.
✅ Melhor estabilidade visual evita frustrações e melhora a conversão.
✅ Experiências interativas fluidas incentivam mais engajamento com o conteúdo.
📌 Conclusão: Melhorar os Core Web Vitals não é apenas uma estratégia de SEO, mas um fator crucial para aumentar satisfação do usuário, retenção e conversões.


Newsletter
Últimos Artigos


